Move my rectangle!
A brief introduction to UI prototpying.
by Joël Gähwiler (2018)
What is UI Prototyping?
Ask students and generate a word cloud of topics that belong to it.
Fidelity Levels
- Low-Fi (Wireframe)
- Hi-Fi (Skin)
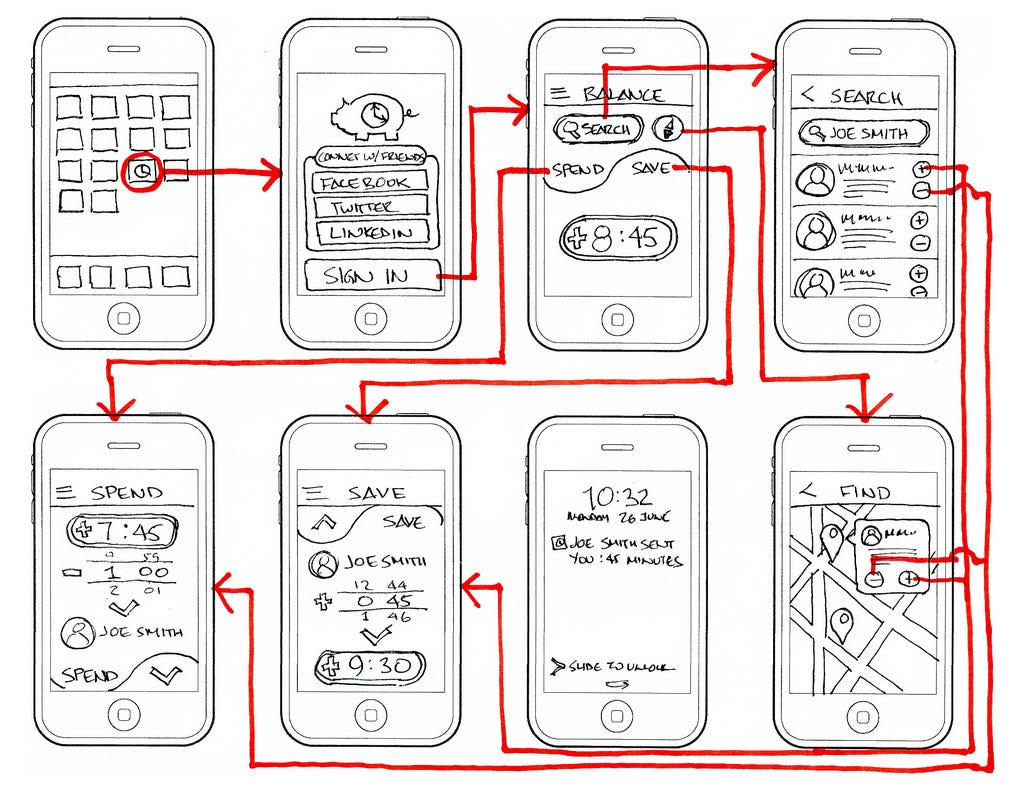
Low-Fi Prototyping
Finding an adequate structure and flow.

https://blog.prototypr.io/why-you-shouldnt-skip-your-wireframing-1f7a70d5c125
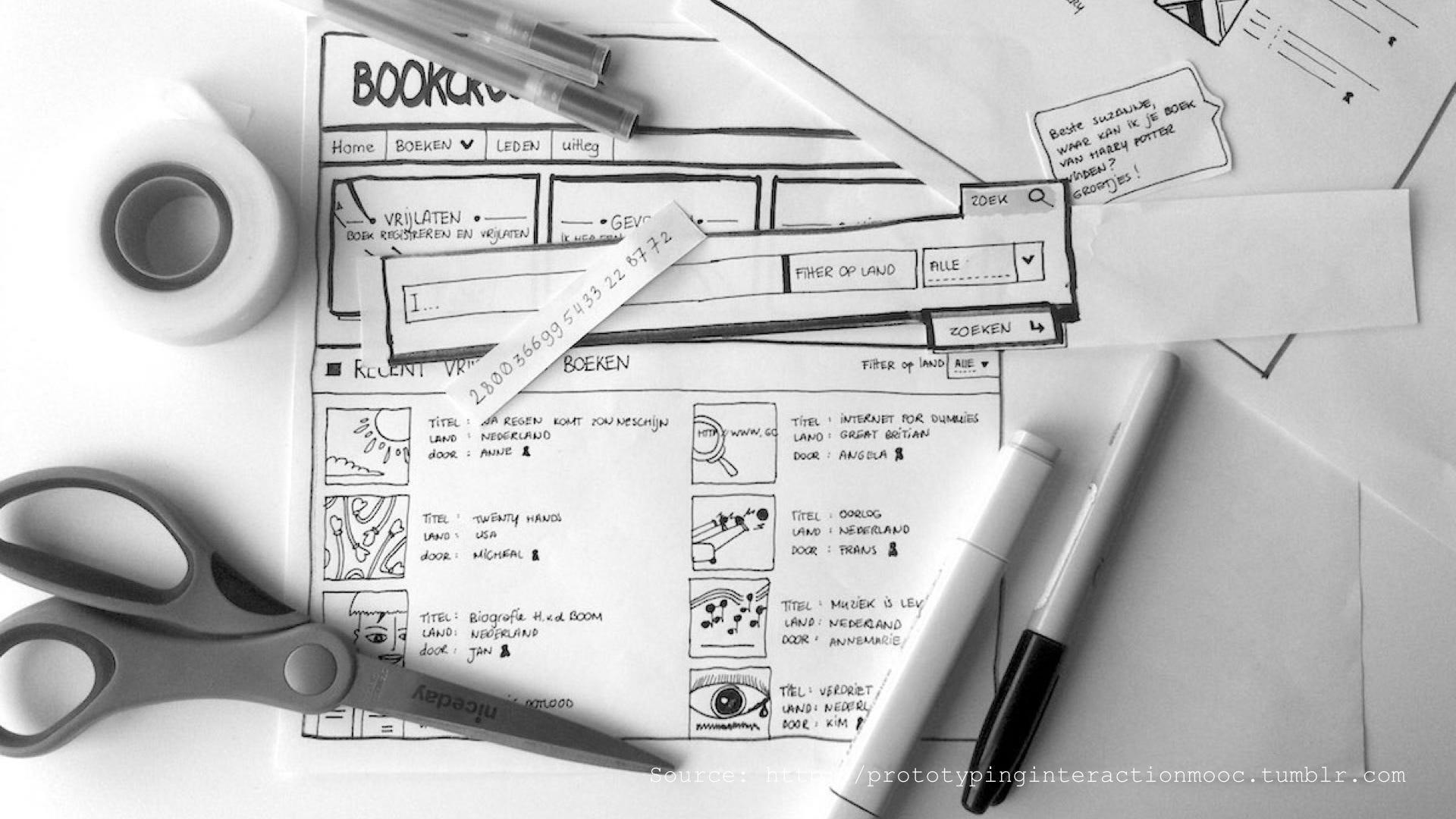
Basic Prototyping Tools
- Paper Prototypes
- Cardboard Frames

https://medium.com/digital-experience-design/a-guide-to-paper-prototyping-testing-for-web-interfaces-49e542ba765f
https://mobgen.com/low-fi-prototyping
Digital Tools
The last two are mostly used by companies for big projects.
Paper prototypes are always the fastest method!
Hi-Fi prototyping
Finding an adequate visual language and interaction concept.
https://www.youtube.com/watch?v=rfjHV0sas50
Classic Tools
They still get the job done.
Modern UI Design Tools
Adobe XD

Sketch

Invision

Advanced Tools
Principle
Now, some advice:
Choose one tool and stick to it.
Knowing one tool inside out ist better than knowing all tools a little bit.
Always go back one step if you face inconsistencies.